
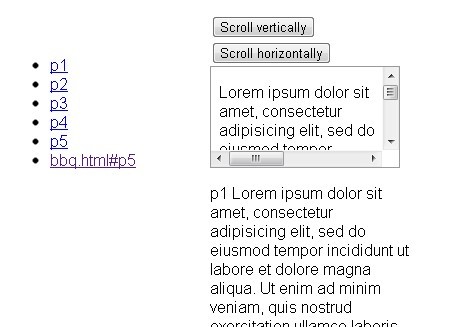
Scroll the area below the navbar and watch the active class change. See the Non-visible elements section below. Target elements that are not visible will be ignored. For example, a home must correspond to something in the DOM like Links must have resolvable id targets, otherwise they’re ignored.

active class is added and removed from anchor links within the associated navigation. Be sure to also include a tabindex="0" to ensure keyboard access.Īs you scroll the “spied” container, an. On the scrollable container, add data-bs-spy="scroll" and data-bs-target="#navId" where navId is the unique id of the associated navigation.

The scrollable container can be the or a custom element with a set height and overflow-y: scroll.
SMOOTHSCROLL JS PLUS
To start, scrollspy requires two things: a navigation, list group, or a simple set of links, plus a scrollable container. Scrollspy is best used in conjunction with a Bootstrap nav component or list group, but it will also work with any anchor elements in the current page. active class on anchor ( ) elements when the element with the id referenced by the anchor’s href is scrolled into view. Give smooth scrolling a shot in your next project! It's great fun to work with, extremely easy to implement, and provides a better overall experience for your users.Scrollspy toggles the. Unfortunately for Apple users, Safari does not support his feature yet, however, there is a polyfill option available that will fill the gap and provide the functionality you're looking for. Smooth scrolling is available for use in most modern browsers.
SMOOTHSCROLL JS CODE
If you want to jump scroll, you can save yourself the extra code and use the window.scrollTo() method with X and Y values that we discussed earlier.

Clicking a menu option or button to take a user to a different part of the current page is ideal, but setting auto-scrolls throughout the site to lure them to other places they wouldn't expect is not. Make sure that you're not putting auto-scroll features all over your site where your users wouldn't expect to have it.

While smooth scrolling is a great feature to have, it can also be easily abused. Overall, it provides a more pleasant and user-friendly experience. So now you know where you are and how you arrived there. The animation guides you to the desired spot after clicking on a web page element. This abrupt change can be confusing to many users.Įnter smooth scrolling, which JavaScript provides seamlessly. You click on a web page element, only to find that the screen has suddenly changed and you don't know what happened or where you are. Those days are history now that JavaScript supports this feature across almost all modern browsers with the built-in window.scrollTo() method. A third-party library used to be required to accomplish simple effects like a smooth scrolling with JavaScript.


 0 kommentar(er)
0 kommentar(er)
